Introduction
This React Native app will demonstrate the entire functionality of the SDK.
Prerequisite
- You must have React Native installed on your computer to use this application.
- For installation, go to reactnative.dev.
Basic setup
- Download Demo app here
- Unzip and navigate to the live-access-demo-app directory.
Installation
- You must have an InVue-issued npm token with read access to install the SDK npm package.
- Place the token in you .npmrc file.
- Run
npm installto install dependencies.
Running your application
- Start metro
npm start. - Start the Application with
npm run android. - Provide all the permissions required by the app.
- Go to phone settings > Apps > Click on live_access_demo_app.
- Click on Permissions, and allow all the permissions required.
- Run the Application.
Functionality in Demo app
To begin using the application, you must first log in using InVue provided credentials.
On the dashboard, the following features are accessible:
- Initialize Customer Certificate.
- Enroll locks in site.
The Devices in Range and Authorized are shown below.
- You can see the list of Authorized (enrolled) devices, with the Devices in Range at the top.
The following features are available on device-specific screens.
- Unlock a lock.
- Set unlock timeout.
- Read lock properties.
- Set advertisement rate.
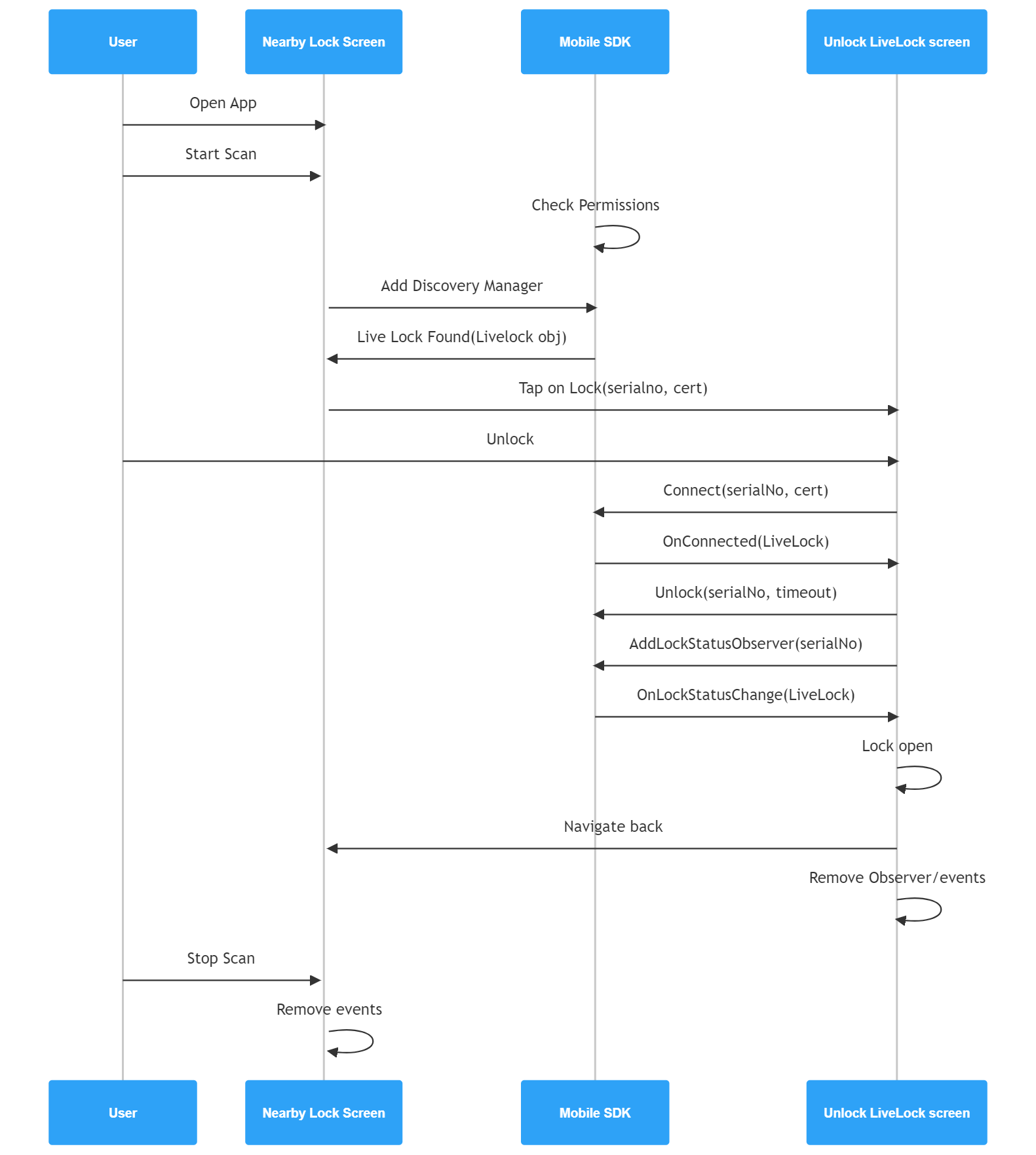
Mobile SDK call sequence